Portfolio toegankelijke websites
Het maken van toegankelijke websites is cruciaal en voor de formulierenarchitect al jaren ‘business-as-usual‘, hij ontwerpt websites en formulieren met toegankelijkheid in gedachten, vol vertrouwen. Zijn benadering is eenvoudig, schoon en duidelijk en zorgt ervoor dat iedereen gelijke toegang heeft tot informatie. Een formulier is een middel om de interactie tussen gebruiker en opdrachtgever te vergroten en is de basis voor een slimme website.
De formulierenarchitect gelooft dat toegankelijkheid niet alleen een vereiste is, maar ook een verantwoordelijkheid en bewustwording is van iedere eigenaar van een website. De formulierenarchitect is trots op ervoor te zorgen dat de websites van onze opdrachtgevers inclusief en gastvrij zijn voor alle gebruikers. Met onze expertise garanderen wij dat de websites van onze klanten voldoen aan alle toegankelijkheidsnormen en -voorschriften met vertrouwen en gemak.
Hoe test ik?
Mijn ervaring met het onderzoeken van toegankelijkheid is ruim 10 jaar geleden gestart. Ik maak daar voor online formulieren en websites gebruik van tools als Axe Deque, Wave, Webaim Contrastchecker, leesniveau testers, Colorshark.io, Adobe Acrobat Pro, PAC 3, NVDA-access en een logisch redeneren en analyseren van de situatie.
Vanuit mijn eigen bedrijf ontwerp ik ‘by design ‘toegankelijk. Ik laat ze toetsen door andere specialisten op het gebied van toegankelijk en voor websites van klanten die die de website zelf ontwikkeld hebben geef ik gevraagd of ongevraagd advies. Ik doe dan een Quick scan en geef advies wat men zelf kan doen of wat ik voor ze kan doen.
Als WCAG UX/UI designer/ adviseur digitale toegankelijkheid ben ik, met een ruime ervaring met de toegankelijkheidseisen van het WCAG 2.1, de juiste persoon op de juiste plaats zeker als het gaat om toetsing van bestaande digitale communicatiemiddelen.
Ik kies voor mijn ontwerpen altijd thema’s uit waarvan het framework goed is en toegankelijk. Kiest een andere ontwerper een ander thema dan adviseer ik de ontwerper. Waarbij ik aan de thema ontwerper vraag of toegankelijkheid op hun roadmap staat.
Update toegankelijkheid en roadmap
Van onderstaand portfolio hebben de developers van Elementor Pro in Tel Aviv progressie gemaakt in de toegankelijkheid.
De skiplink, de searchbar en en progressbar zijn nu toegankelijk.
De volgende aanpassing in onderstaande websites staat op de roadmap voor 1e kwartaal 2025.
Kijk voor meer informatie over de voortgang van de issues op deze website.
Website met platform voor downloaden vergaderstukken www.metrocov.org
Website ontwikkeld met Elementor pro en thema Hello in de toegankelijke huisstijlkleuren metrocov.nl
Huisstijlkleuren getest met de tool van Adobe.
In de oude website werden veel verschillende kleuren en fonts gebruikt. Middels de huisstijlkleuren is ook de basis gelegd voor de nieuwe website.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk.
De externe check-out en e-learning moeten nog verder worden geoptimaliseerd.
Website in ontwikkeling: www.visioned.net met de Greyd Suite.
De bedoeling is om een aantal eigen websites hierin te ontwerpen.
Website ontwikkeld met Elementor pro en thema Hello in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Website doorontwikkeld www.beekman-relatietherapie.nl
De oude website (niet toegankelijk).
De nieuwe website (in toegankelijk ontwerp).
Website ontwikkeld met Elementor pro en thema Hello in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
In de oude website werden veel verschillende kleuren en fonts gebruikt. Middels de huisstijlkleuren is ook de basis gelegd voor de nieuwe website.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk.
De externe check-out en e-learning moeten nog verder worden geoptimaliseerd.
Website doorontwikkeld: www.overbrugbaar.nl/
De oude website (niet toegankelijk).
De nieuwe website (in toegankelijk ontwerp).
Website ontwikkeld met Elementor pro en thema Hello in de toegankelijke huisstijlkleuren van Overbrugbaar.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
To do: nog 3 kleine moderate issues. Te weten het ReCaptcha icoon in een iFrame.
Website in ontwikkeling: www.anwarreizen.nl
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst, Elementor Pro moet daar nog een quick fix in doen.
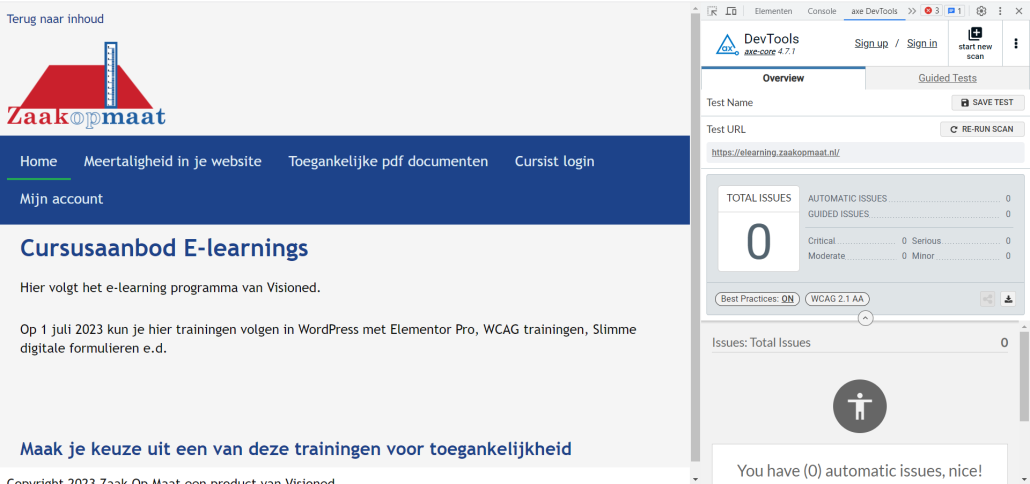
In ontwikkeling: Website E-learning Zaak Op Maat
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned. E-learning in ontwikkeling met LearnDash.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Discussiepuntje:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor. Skiplink is nog wel vreemd, want html tag heet Main maar skiplink gaat volgens Accessibility naar #content en volgens a11y-101.com naar #main.
Wie heeft gelijk?
De website van de formulierenarchitect himself: www.visioned.net
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Website gaat is nu in volledig herontwerp met Greyd template.
Website van de holding van Visioned: www.edboonenterprise.nl
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Huisstijlkleuren getest met de tool van Adobe.
Toetsenbord toegankelijk en skiplink geplaatst
Nog te doen:
- Teksten aanpassen naar B1. Actie december 2024
- Vindbaarheid verbeteren voor met name de pdf documenten. Lopend proces.
- Videopagina met daarin achtergrond video live zetten op aparte video pagina. Achtergrondvideo is nu geconverteerd met Scribit pro. Staat op de pagina’s www.metrocov.nl/video
Re-audit door Stichting Voorall. 1e kwartaal 2025.
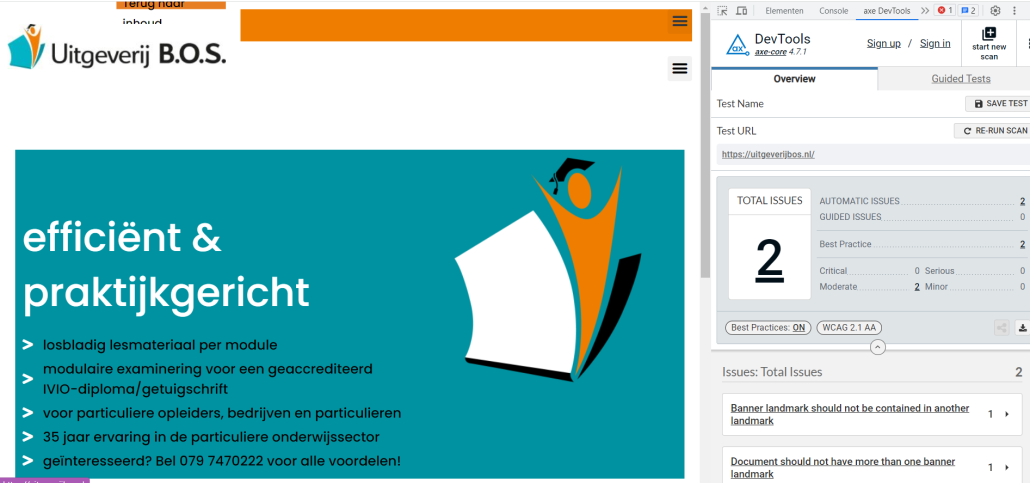
Webshop van Uitgeverij B.O.S.
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Lay-out gemaakt door Richard de Rijke Reclame.
Huisstijlkleuren getest met de tool van Adobe.
Advies gegeven om een aantal kleuren aan te passen zodat dit meer contrast krijgt.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
2 moderate issues, nog op te lossen banner roles. Mogelijk ook een issue in Elementor Pro framework.
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
- Progress bar heeft niet een niet werkend aria model. In behandeling bij Elementor.
- Paar contrast issues te doen.
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Nog te doen:
Site is al een tijdje in productie. Bij een snelle re-check zie ik wat missende beschrijvende teksten in berichten.
Website in ontwikkeling met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Zaak Op Maat (eigen product).
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Teksten aanpassen naar B1
Nog laatste doorloop puntjes oppakken.
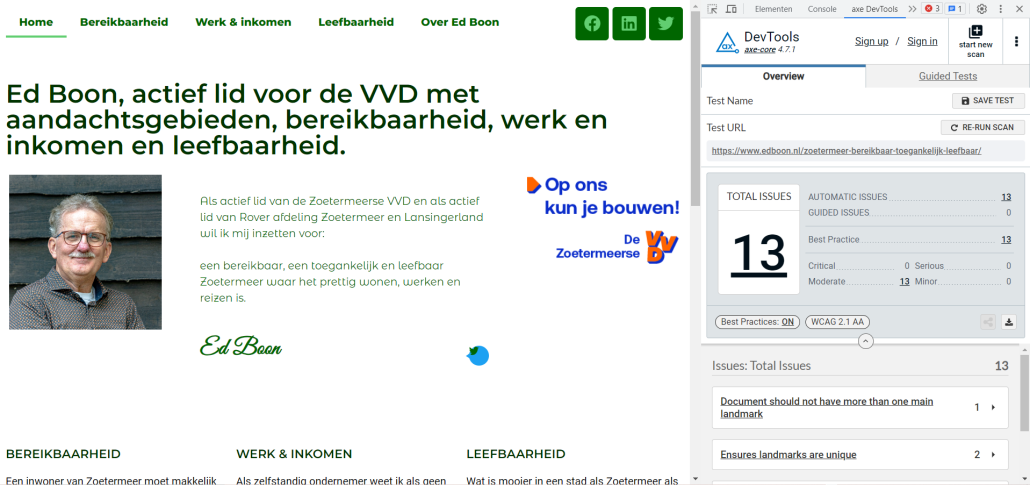
Privé website van Ed Boon (in ontwikkeling)

Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor.
Website ontwikkeld met Elementor pro en thema Flatsome (een code wise gekocht thema in de toegankelijke huisstijlkleuren van Dimar Design.
Site is ontwikkeld door Dimar Design zelf.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Nog af te stemmen met klant na quick scan:
Zes serious issues, te weten ontbrekende alt teksten in afbeeldingen.
Footer landmark geïntegreerd in main landmark. Niet juist.
Zoekbalk heeft geen label en zoekknop geen knop beschrijving.
Website ontwikkeld in 2010 met custom template maar in 2019 gewijzigd in Twenty-twenty two template WordPress met Gutenberg, Coblocks en Master slider. verder minimaal aantal plug-ins en toegankelijke huisstijlkleuren van Durf VMC ontwikkeld door Dimar Design.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst, Elementor Pro moet daar nog een quick fix in doen.
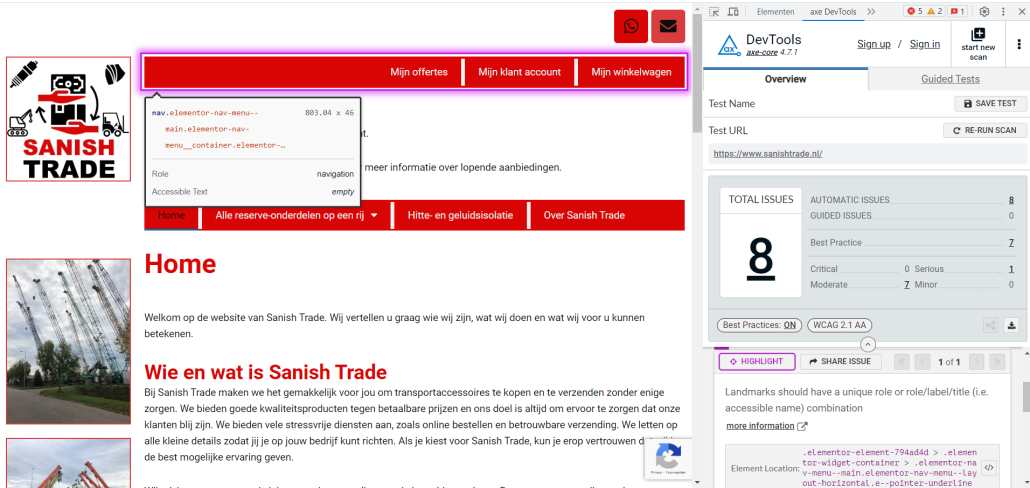
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Sanish Trade, geëxtraheerd uit het logo.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst. In productie.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
Knop home contrast verbeteren.
Paar aria roles toepassen.
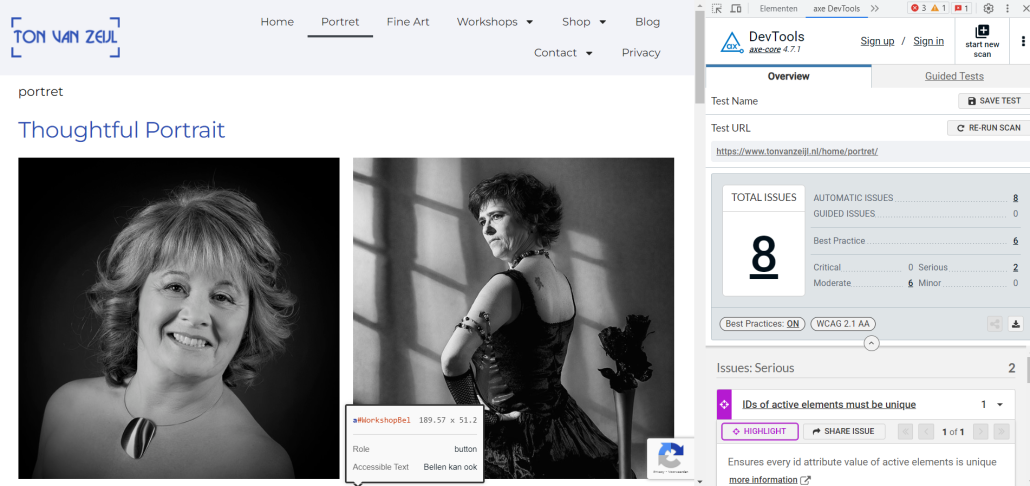
Website/webshop is omgebouwd van oud thema wat niet meer bijgewerkt werd. Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Ton van Zeijl Photodesign.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
Heading levels
Twee button id’s niet uniek en
Een link heeft geen beschrijvende tekst
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Daily fit den Haag. Website ontworpen door Dimar Design en geaudit door Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
Een header niveau niet juist. Volgt nog.
Website ontwikkeld met Elementor pro en thema Astra in de toegankelijke huisstijlkleuren van Visioned.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst, Elementor Pro moet daar nog een quick fix in doen.
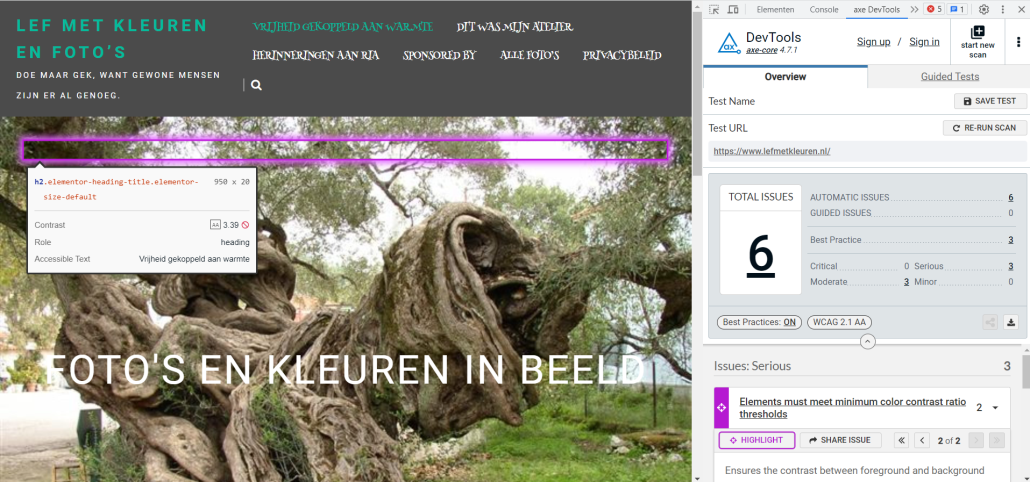
Website ontwikkeld met Elementor pro en thema Astra in een toegankelijk scala aan kleuren. Deze website is een bonte verzameling van kleuren. Deze website hebt ik voor mijn zus gemaakt en na haar overlijden heb ik de website in stand gehouden. Ik gebruik deze website dan ook kleuren en elementen te testen De kleuren test ik met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
Twee heading levels nog checken.
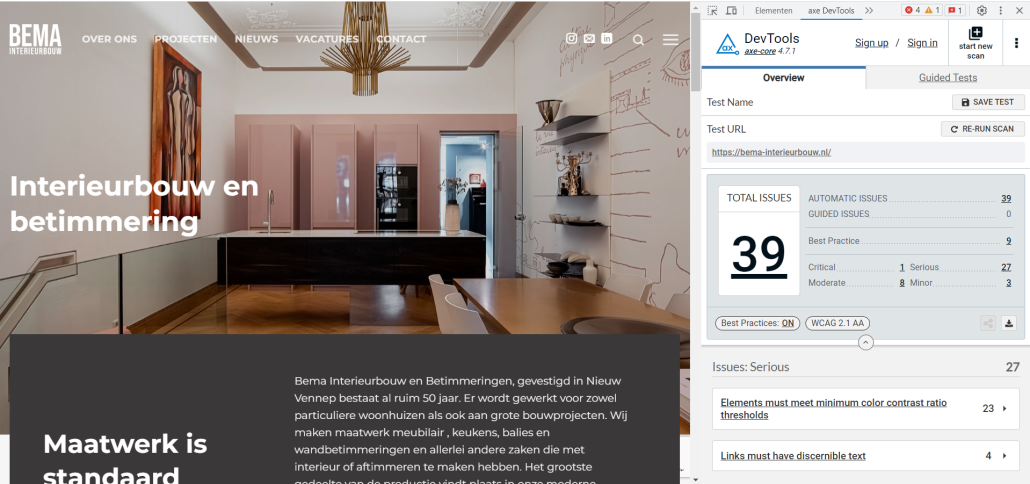
Website ontwikkeld met Elementor pro en thema Flatsome (code wised in de toegankelijke huisstijlkleuren van Bema. Website ontworpen door Dimar Design.
Huisstijlkleuren getest met de tool van Adobe.
Website ontwikkeld in semantische html 5 met de juiste html tags.
Toetsenbord toegankelijk, skiplink geplaatst.
Nog te doen:
Quick fix for Elementor Pro voor Skiplink toegevoegd in GitHub Elementor
Quick scan nog te doen.